by Pawel Ruszlewski
•
How to use Virbe Response Editor
First steps in Response Editor
If you are reading this article it's very likely that you're participating in Virbe Beta program. We're really glad to have you on board! This article will help you understand how to use behavior editor and how to test your virtual being creations. To start customizing your custom virtual being resposnses first you have to log in to behaior editor panel using credentials provided to you in beta access process. If you're not already beta tester what are you waiting for? Sign up here!

Login form available at
The Response Editor
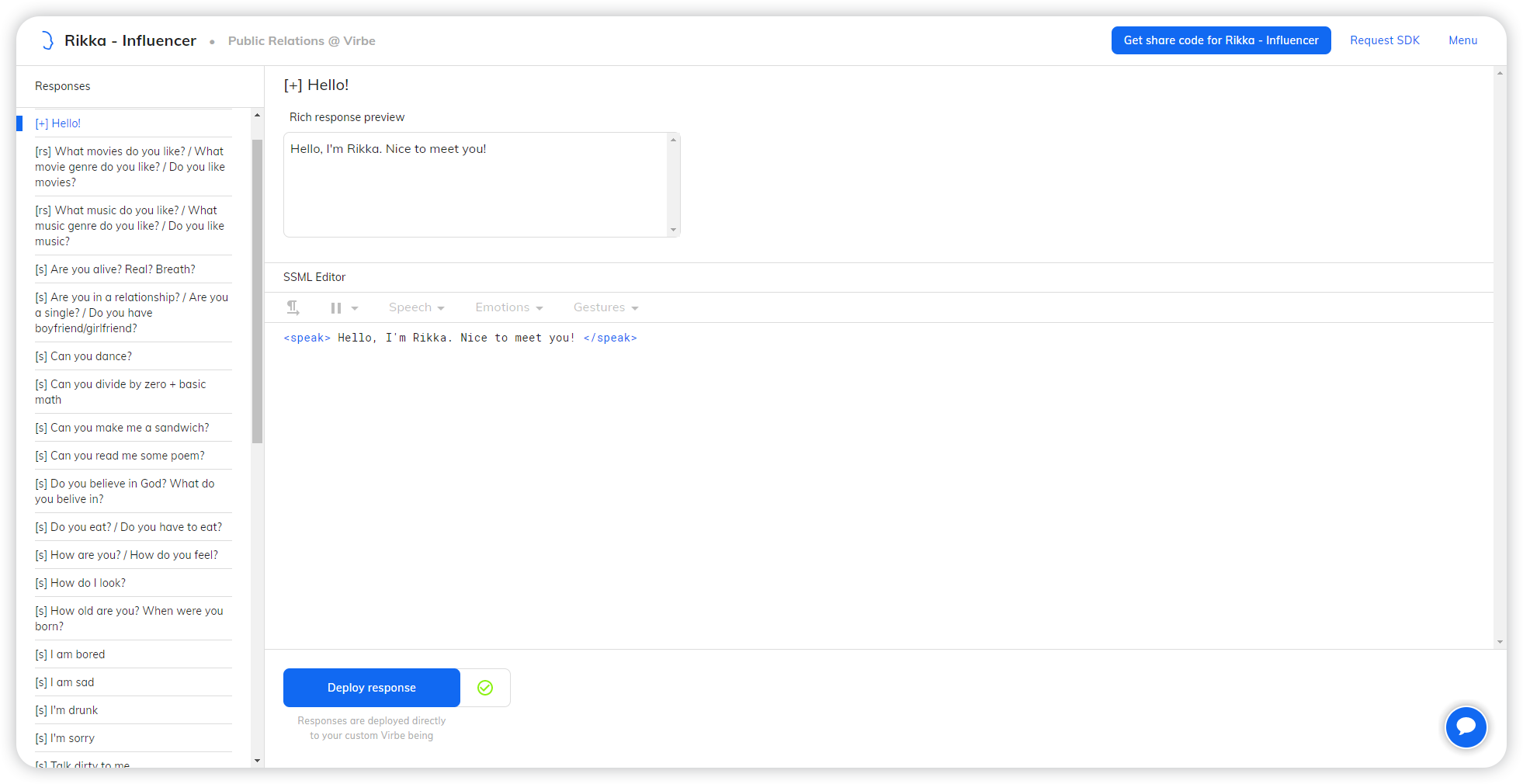
After logging in to response editor you'll see main screen divided into multiple sections. On the left you'll see a list of all of the predefined responses that your virtual being can respond to. As soon as you pick any of the options on the left the right section will present the proper editor view for currently selected question. The top most part called "Rich response preview" presents a simplified preview of a response that can be customised in the bottom part of the screen.
Keep in my mind that this is beta release of our product so you might find yourself limited from time to time or feel lack of features that could greatly improve your experience such as adding new questions or visual help for previewing emotions and reactions. To see our future plans head out to the last section of this article.

Response Editor - Responses on the left side, edition on the right
The SSML Editor
In Virbe respponses are combination of plain text and behaviour components such as emotions, gestures and speech modifiers. To add any of behavior components use toolbar available above the text field.
- Speech modifier - hilghlight part of the response and pick desired intonation from speech dropdown list.
- Emotion or gesture - pick a point in the response and as well pick desired emotion or gesture from proper dropdown list.
You can add as many gestures or emotions as you like. Feel free to experiment with our tool!

Adding emotion to Rikka's "Hello!" response

Example response with Gesture, Emotion and Speech modifier
All of the changes that you will do in SSML editor can be previewed during interactions with your custom virtual being available inside the mobile app as soon as you click deploy in the bottom left corner of the editor view.
Testing your Virtual Being
Launch mobile app and pick your custom virtual being from the list. First two virtual beings are public and available to every user of the app. If you've already added your custom virtual being itshould appear below publicly available ones.

Home screen of Virbe App and add custom Virbe view
If you can't see your creation click "+Add custom Virbe" and provide your share code that you have received in onboarding e-mail. You can always preview share code of your being in response editor screen. You can share your being with as many people as you like so feel free to share your creation with your friends or work colleagues. Just send them the share code and make sure thay have Virbe app downloaded.
To test you creation enter the conversation with your virtual being. It's up to you wether you use Meeting (Augmented Reality mode) or Video (As If you were connecting via video chat). As soon as you connect with your virtual being you can tap and hold unmute button and ask the question for which you'd like to test it's response.

Rikka's gesture during "Hello!" response
Future Development
In the future as we exit beta stage we're planning to release improved behavior and avatar editing tools. Below you can see our ideas and concepts on how we would like to tackle the challenge of designing conversation flows and behavior of custom virtual beings in an effortless and seamless manner.
We would like to include live preview of virtual being directly from editor window to streamline the design process even more. This feature will be crucial as soon as we introduce virtual beings appearance customisation. It's mandatory to be able to see changes you make to the appearance of your character without the need to open your mobile app every few minutes.

Conversation editor - visual representation of conversation flow

Advanced Response Editor - Instead of SSML editor we aim to build visual and timeline based editor for rich behavior responses
This is just a glimpse of our roadmap. Moreover our goal with Beta program is to gather as much feedback as possible. We'd love to validate our ideas with you and discuss what other features you'd like to see in our product or how would you like to use virtual beings today. Keep in mind that SDK to implement such a virtual being inside your product is on the way. Maybe soon your clients and users could chat with your own virtual being from within your product or app. We're really looking forward to this exciting future.
If this article didn't cover something you were looking for or you'd like to just give us feedback on this product feel free to write to us at [email protected] or reach out to me directly!
You my also join our Discord to learn about the latest development of our dashboard, seek tech support and be the first to learn about our special offers.
Paweł Ruszlewski,
Head of Design at Virbe
